Using Remix and Sanity to Build Our New HS Website.
The choice of tools to be used in the creation of one’s website is an important decision to make, one that should be considered with the greatest of care. In our own deliberations on what technologies to use in the creation of our new Honest Solutions website, we decided on Remix and Sanity Studio. Throughout the development of this website, we experimented much with both tools, and have acquired a deeper understanding of them and their use, on which we will elaborate on in this post.
So why did we decide to use them?
Our main goal was always to create a fast, modern, and accessible website. To that end, a full-stack web framework such as remix, combined with the customization and personalization options offered by Sanity Studio seemed like a very good match. We decided to use these technologies together because their services complemented each other and fulfilled our project specifications.
Furthermore, we wished to include the use of modern technologies. Remix itself is particularly new and is subject to constant innovation and timely updates, which made it an appealing option. Likewise, if you want a modern website, you absolutely must consider including a headless CMS, which is exactly what we did! Sanity was particularly eye-catching due to its configurable capabilities and customization options! Its particular affinity with Typescript made it the perfect choice for our company!
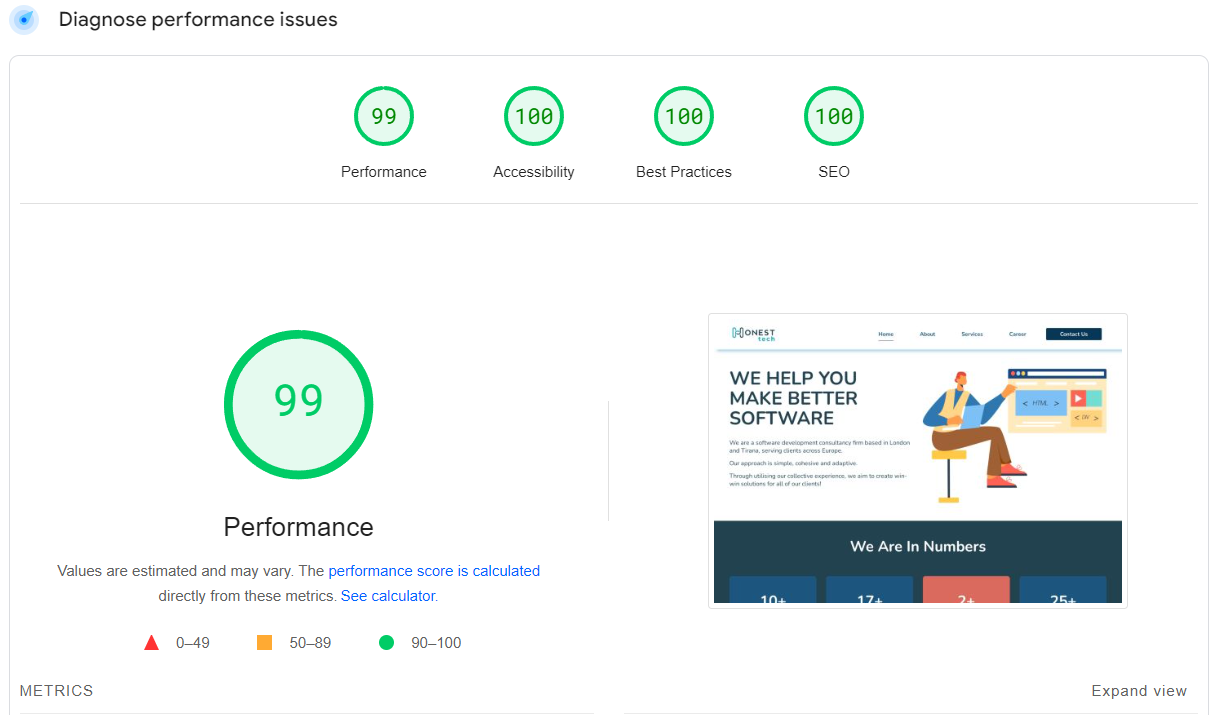
Of course, our goal was also to have a website in which Google Lighthouse and Pagespeed Insights audits reached as close to 100 as possible. Be it on Performance, Accessibility, and SEO. Another benefit of a content management system like Sanity, allowing users to iteratively change content on the presentation layer according to their wishes.
What challenges did we face?
With all of that said, this was certainly not a seamless experience for us. There were some road bumps to be sure. From the expected difficulty at the start, with getting to learn these new technologies, to latter parts of the development process that had us trying to rethink our approaches to web development.
It is important, however, to first just consider what these technologies are exactly, and what they are able to offer such a project.
The key features of Remix.
Remix describes itself as being built on top of React Router, and as four things:
- A compiler
- A server-side HTTP handler
- A server framework
- A browser framework
What this essentially means is that as a compiler, Remix is capable of acting as a server, as well as handling all resource server-side requests, while including a browser build that includes all assets necessary to run an application in the browser. Additionally, it includes an asset manifest, which is used by server and client alike, allowing them to know the system’s entire dependency graph, and avoid render + fetch waterfalls. This is done by preloading resources on initial server renders, and also prefetching them for client-side transitions.
As a server-side HTTP handler, Remix’s secret is that while it runs on the server, it is not truly a server itself. Remix is merely a handler given to an actual JavaScript server. Being built on the Web Fetch API, this means Remix is able to run on ANY Node.js server, while maintaining functionality on other, non-Node environments as well!
What about the server framework? Remix is unique in that, in an MVC framework, its Route modules function as both View, and Controller. The Model is left up to its user. Unlike other server-side frameworks that are “model focused”, Remix is UI-focused, meaning that its Routes can handle either entire URLs, or just segments of them. This means that each View can be its own Controller, after which Remix will aggregate the data and components in order to build a complete UI.
Finally, Remix as a browser framework. Once it has served our document to the browser, Remix will then hydrate the page. In a sense, it emulates the browser. This means that performance greatly benefits from its use. As an example, should we click a link to go to another page, Remix will simply fetch the data for it, and update the UI, as opposed to scouring the whole server for the entire document. In the end, this “real-time” data fetching/updating is far more beneficial to performance than making full document requests.
These are the base services and concepts we needed to gain a thorough understanding of in order to properly and efficiently include Remix into our project.
But what about Sanity?
Sanity Studio’s two core features lie in Configuration, as well as Customization.
Specifically, Sanity’s configuration is based on accessibility and convenience, able to quickly get up and running, be it if you’re using JavaScript or TypeScript. Unlike other CMS tools, Sanity’s configuration is done in code itself, making it a familiar experience for software developers and convenient to set up an editing environment, letting you take advantage of developer tools while avoiding unnecessary context switching. You are given freedom in all of the configurations for nearly all studio’s options and behaviours, on top of being able to control how plugins and extensions you may be using are configured.
Additionally, Sanity Studio is built with customization at its heart. As mentioned above, the studio offers you no shortage of ways in which to customise and personalise it to the requirements of your team and project specifications. And beyond simple aesthetics, you can go so far as to create your very own reusable input components. This can allow you to fill your application’s content flexibly. And with robust Plugin support, you are given a plethora of options on how to personalise your studio to your needs.
How did this change our way of thinking about web development?
Tackling this project was a unique experience in the way of how its development functioned. The use of both Remix and Sanity made for a website that was created with thoughtfulness on design and functionality thoroughly intertwined. Remix assisted on the server and performance specifications, whereas Sanity was used to create several components in code, which were then reusable on Studio itself, almost entirely detached from the coding environment once the components were built.
With the way in which design and functionality could be altered and tinkered with in real time, made the entire process of creating this website far more fluid. Styles could be changed in code itself, or in studio, depending on how each component was built or changed through the development lifecycle. Remix components were able to be seamlessly integrated into Sanity and function alongside it.
All in all, it was a novel way to approach creating a website, with the use of a unique CMS as well as an impressive and convenient framework, and the experience will no doubt colour how we approach coding in future projects.
What were the benefits of using these technologies?
As mentioned above, beyond simply learning how to use two new tools that will no doubt come in handy in the development of future applications, the unique experience of using them both in tandem has helped broaden our horizons in different ways to tackle modern software development problems, and how to ensure both functionality, page style and beauty are both prioritised with the goal of creating a website that is both pleasing to look at, while performing well.
And on the topic of performance, Remix’s benefits cannot be understated! With it, our goal of creating a fast, responsive and accessible website was met. In using these modern technologies, we were able to ensure our website’s performance was in tip-top shape, and were even able to score close to 100 on all accounts in Google Lighthouse analytics, from Performance, to Accessibility, and even SEO.

The positives of using a headless CMS the likes of Sanity were certainly a great help in that, allowing us to alter the pages’ contents quickly and efficiently, allowing for rapid testing and auditing after every change. This ensured that less time was spent fiddling with optimization during the development process, making for a faster high quality end product delivery on top of everything!
Conclusions.
Finally, looking back at what we learned and did while working on this project, we can safely say that we are extremely pleased with both Remix and Sanity Studio, and even the end product we created through their use. The technologies were effective, convenient to use, and utilising them helped broaden our horizons.
We will be sure to include them in future projects from here on. And until the time comes when we implement them into our next undertaking, we hope they will continue to iterate and grow to new heights! As they have since their inception.
Want to learn more? You're welcome to contact us here!
Published on 2024-03-15.

